准备工具:
- 视频文件
- Python
- 一个电脑(可以联网)
- 预备工具下载
步骤:
- 抽取视频帧图片
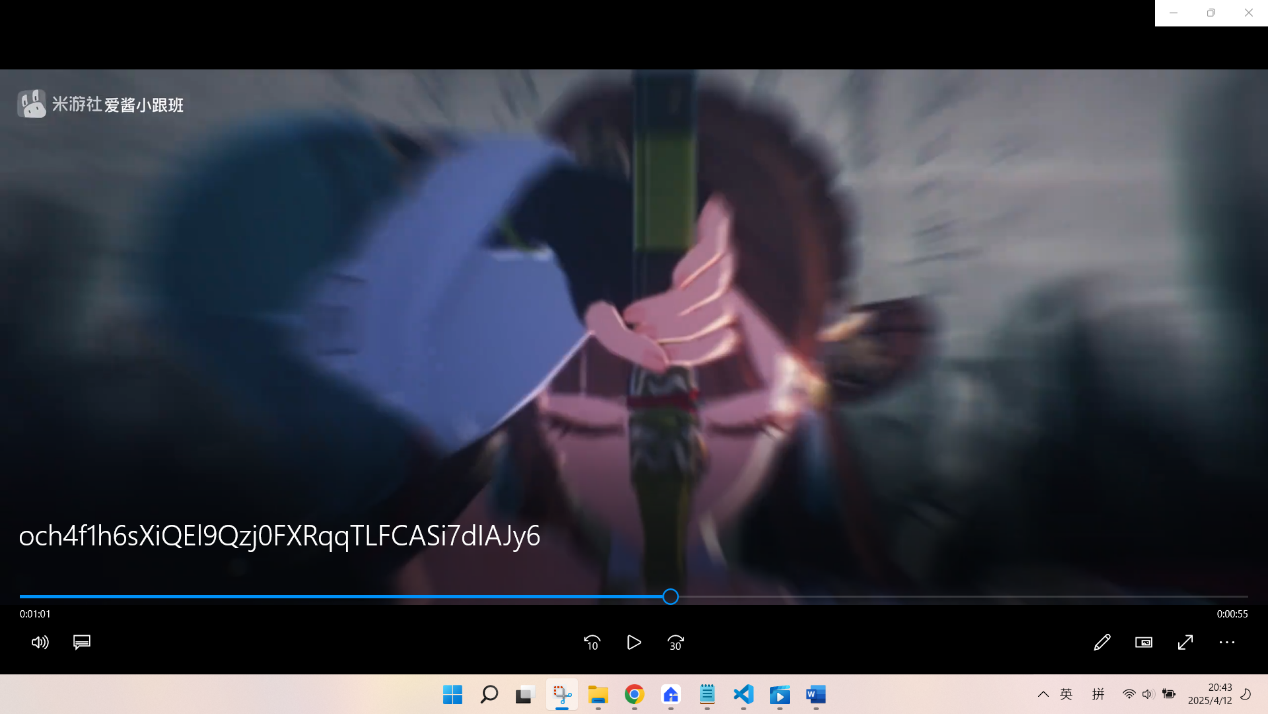
找到你想要开始的视频时间,如图1中所示为1:01,即61秒;
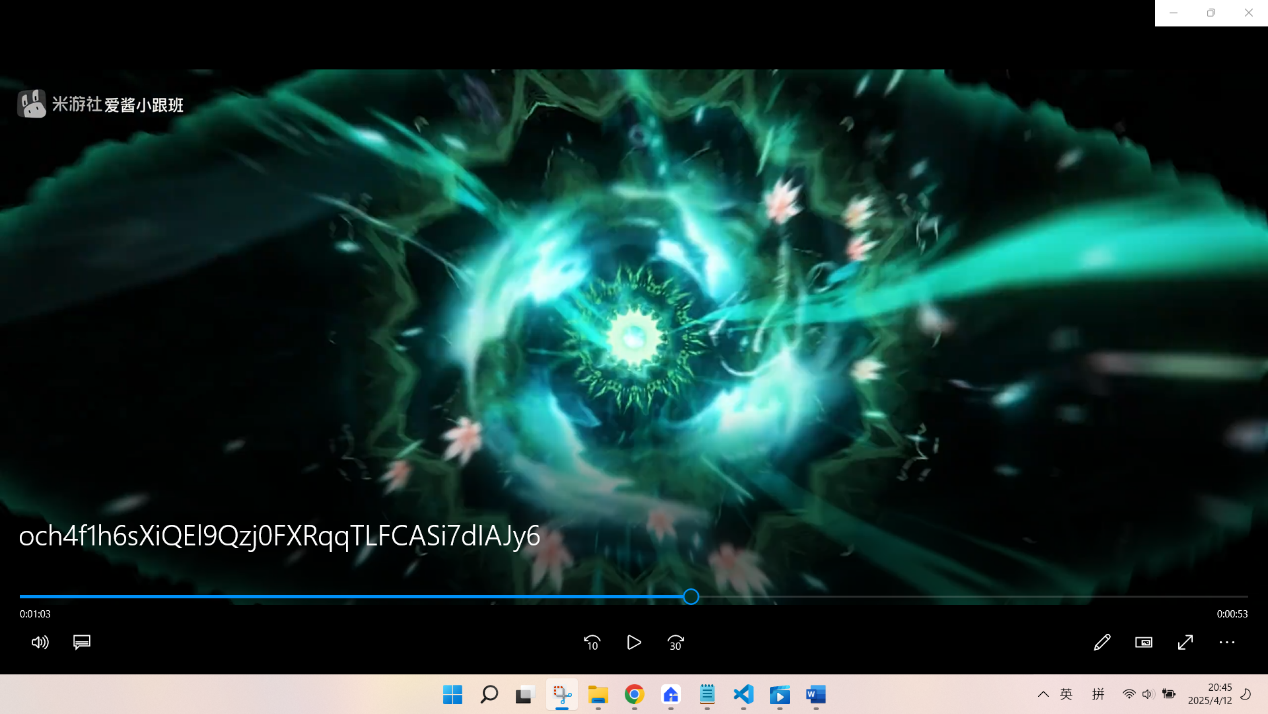
找到你想要结束的视频时间,如图2中所示为1:03,即63秒;
图1
图2
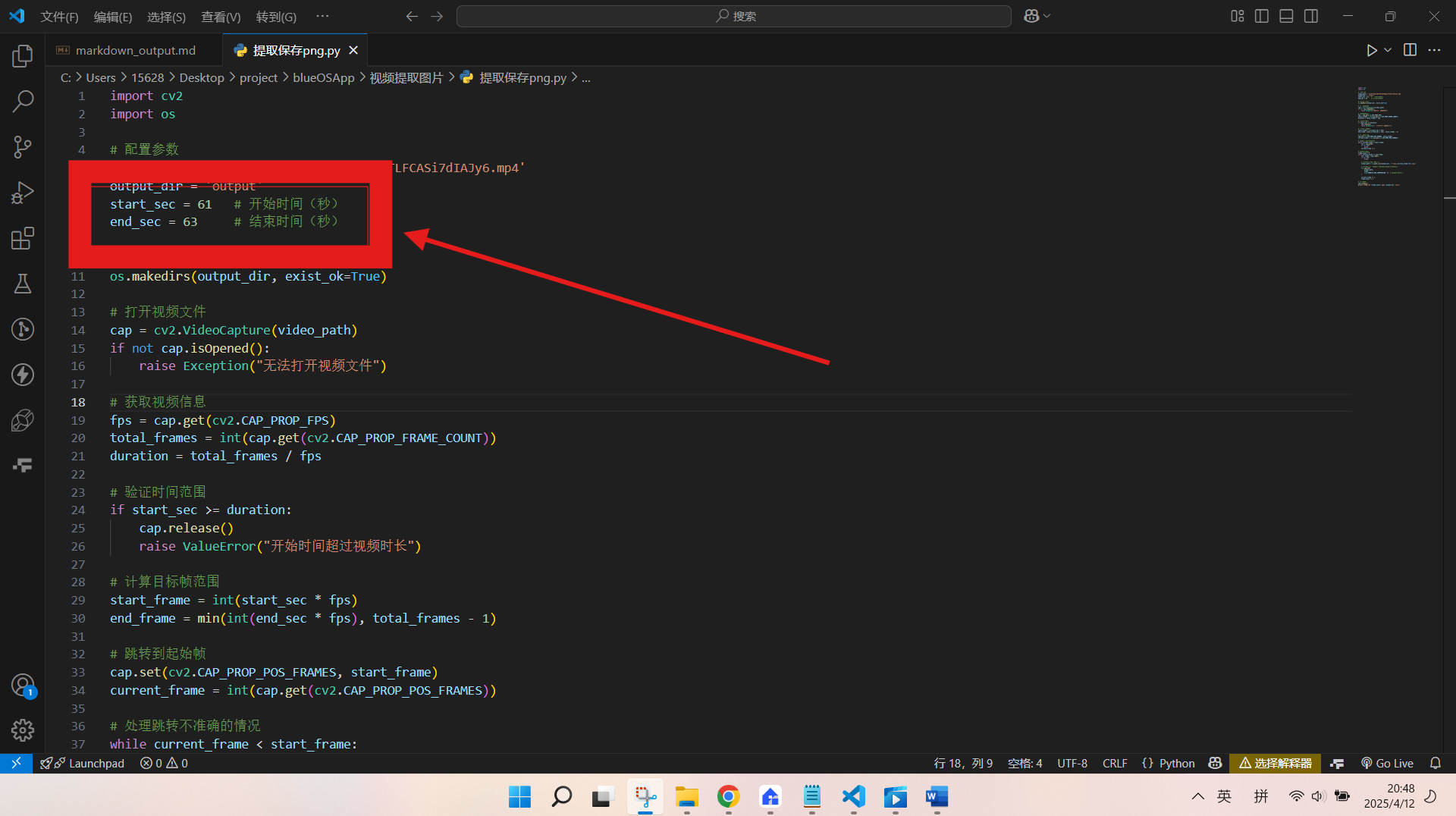
打开python代码:提取保存png.py
图3
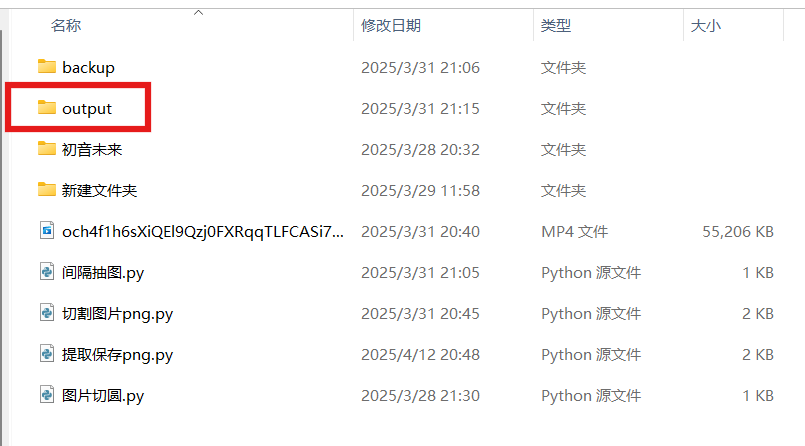
将开始时间和结束时间填入所示的框内,如图3所示,运行代码,在同目录下会出现一个文件夹:output,如图4所示
图4
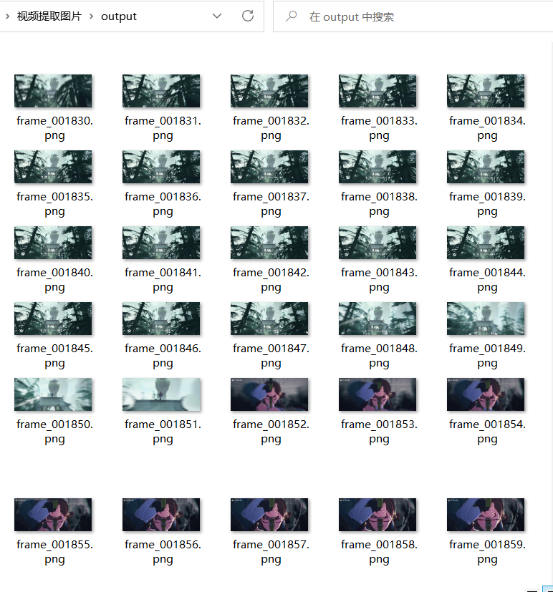
运行代码后在output中生成了一系列图片,如图5所示
图5
- 找到图片帧截取位置
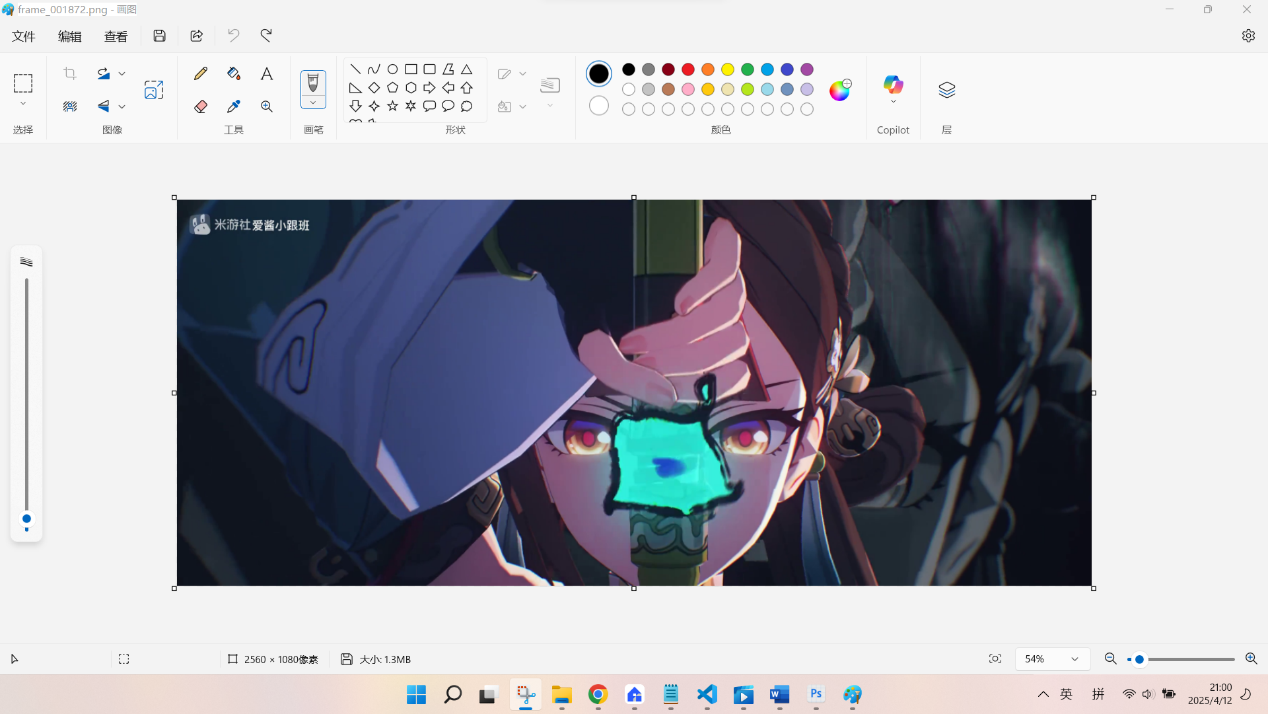
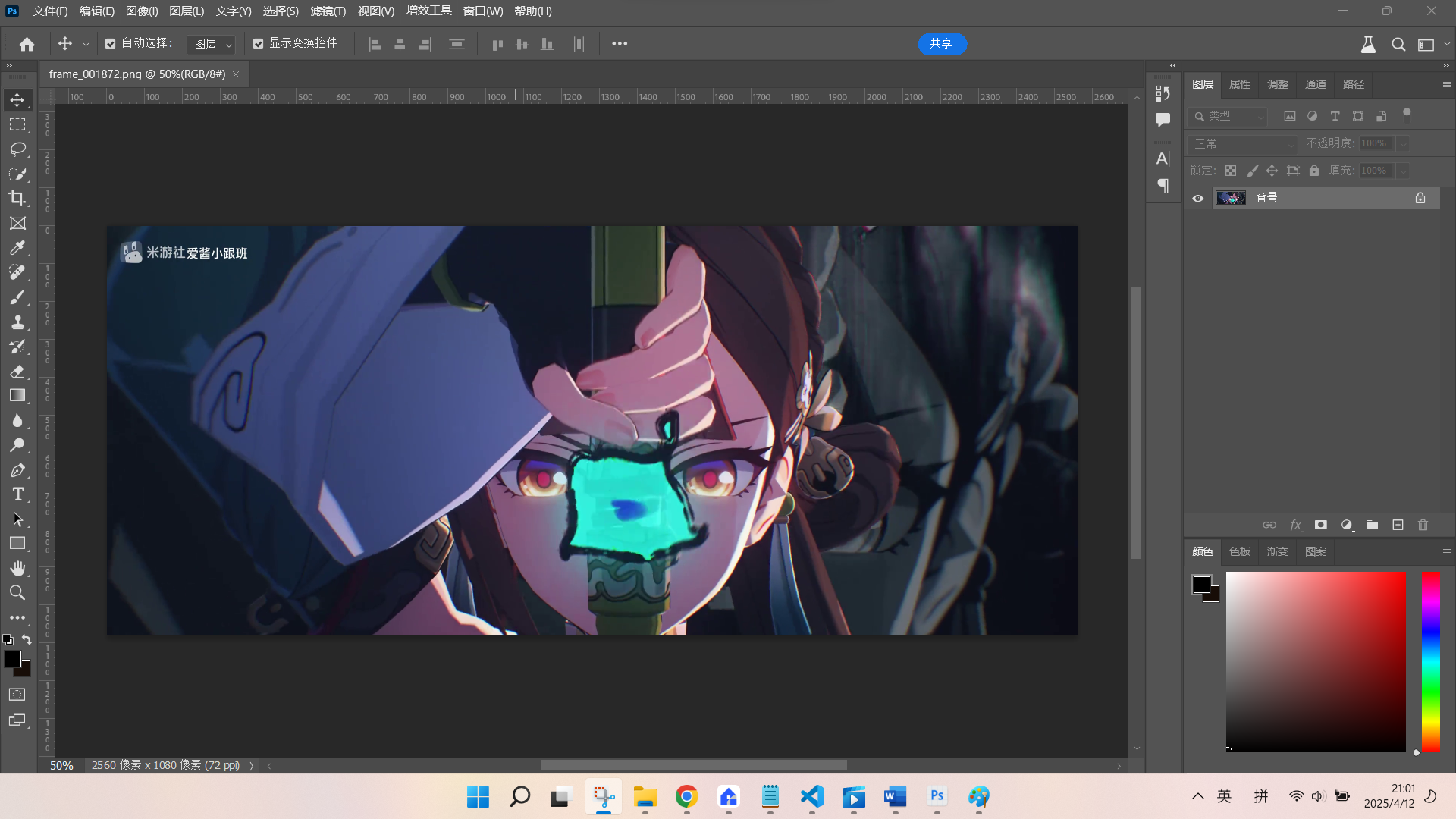
准备一个图片截取工具,如画图、ps等,如图6、图7所示,推荐ps,本文将使用ps进行演示;
图6
图7
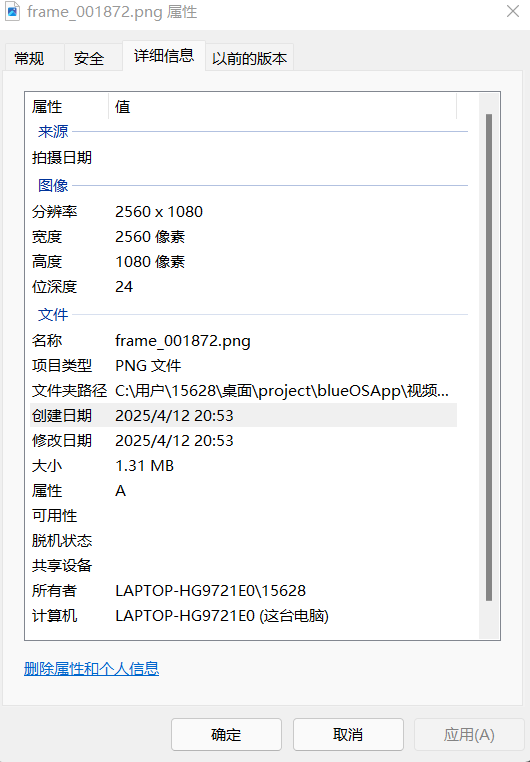
首先查看图片的分辨率大小,如图8所示,本文使用的视频分辨率为2560×1080
图8
由于要截取的图片我需要保持宽度不变,那么由计算得知:
$$\frac{390}{450} = \frac{x}{1080}$$
得出x约等于936
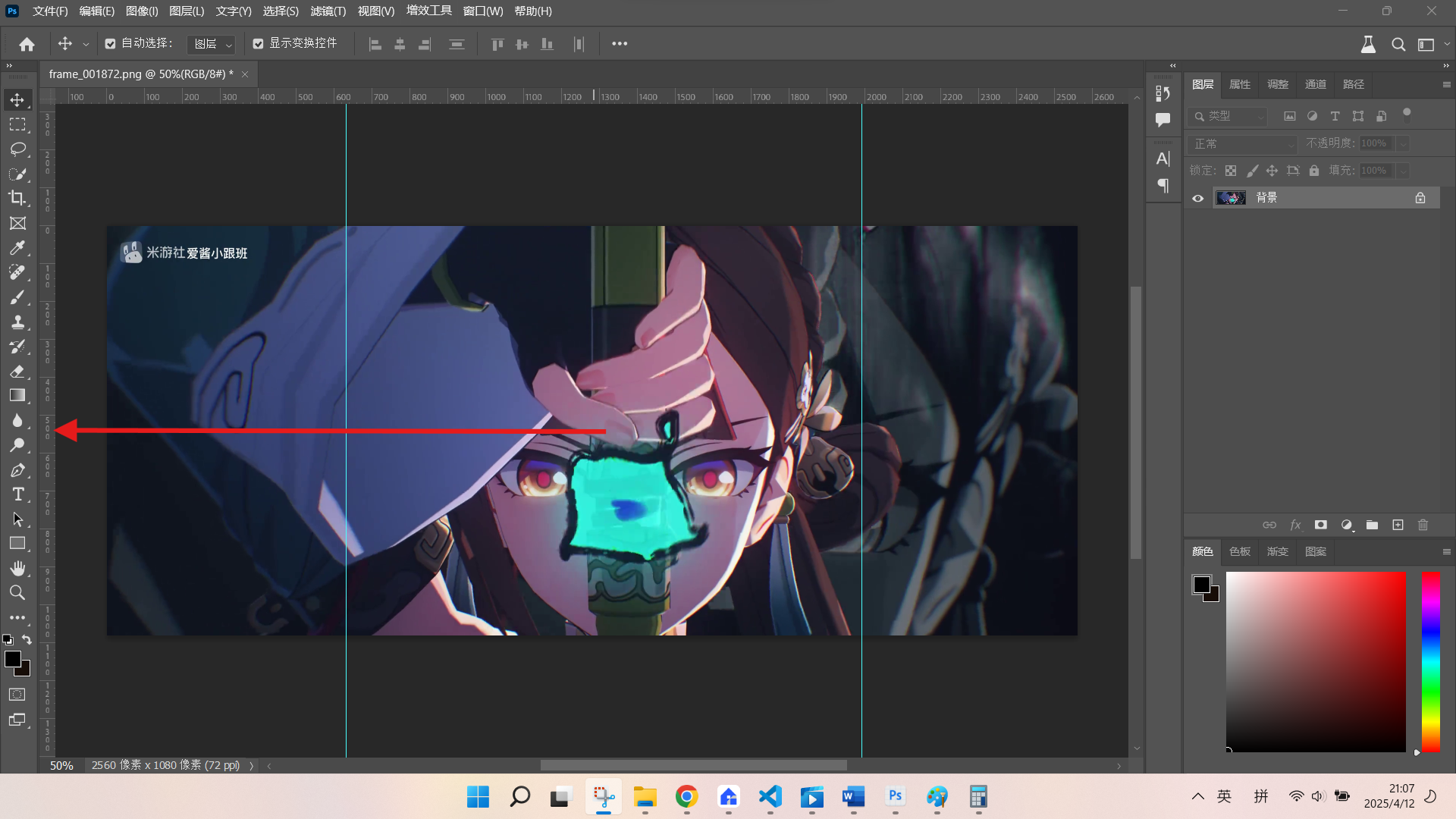
从ps边界线处拉出两条参考线,如图9所示,先确认第一条线的位置,再在第一条线的坐标上加上刚才的x值,本文为936,即为第二条线的坐标值;
如果你的图像中心对称,你也可以通过计算得出第一条线的横坐标a:
$$a = \frac{2560}{2} - \frac{936}{2} = 812$$
图9
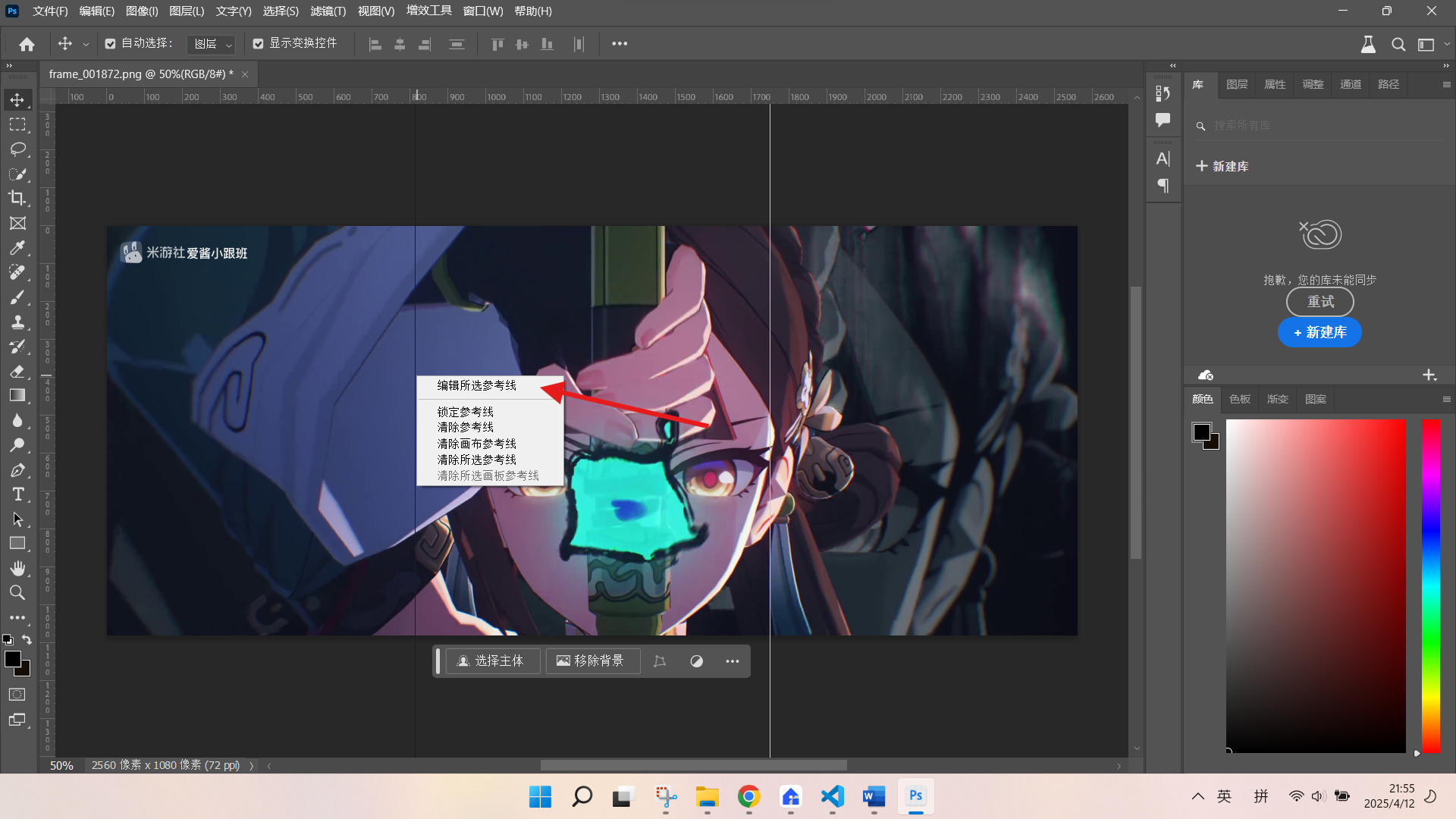
计算完成后,点击第一条线,右击,选择"编辑所选参考线",将得到的a填入,再将a加上半个x,得到第二条线的坐标值,填入看看效果,如图10所示;
图10
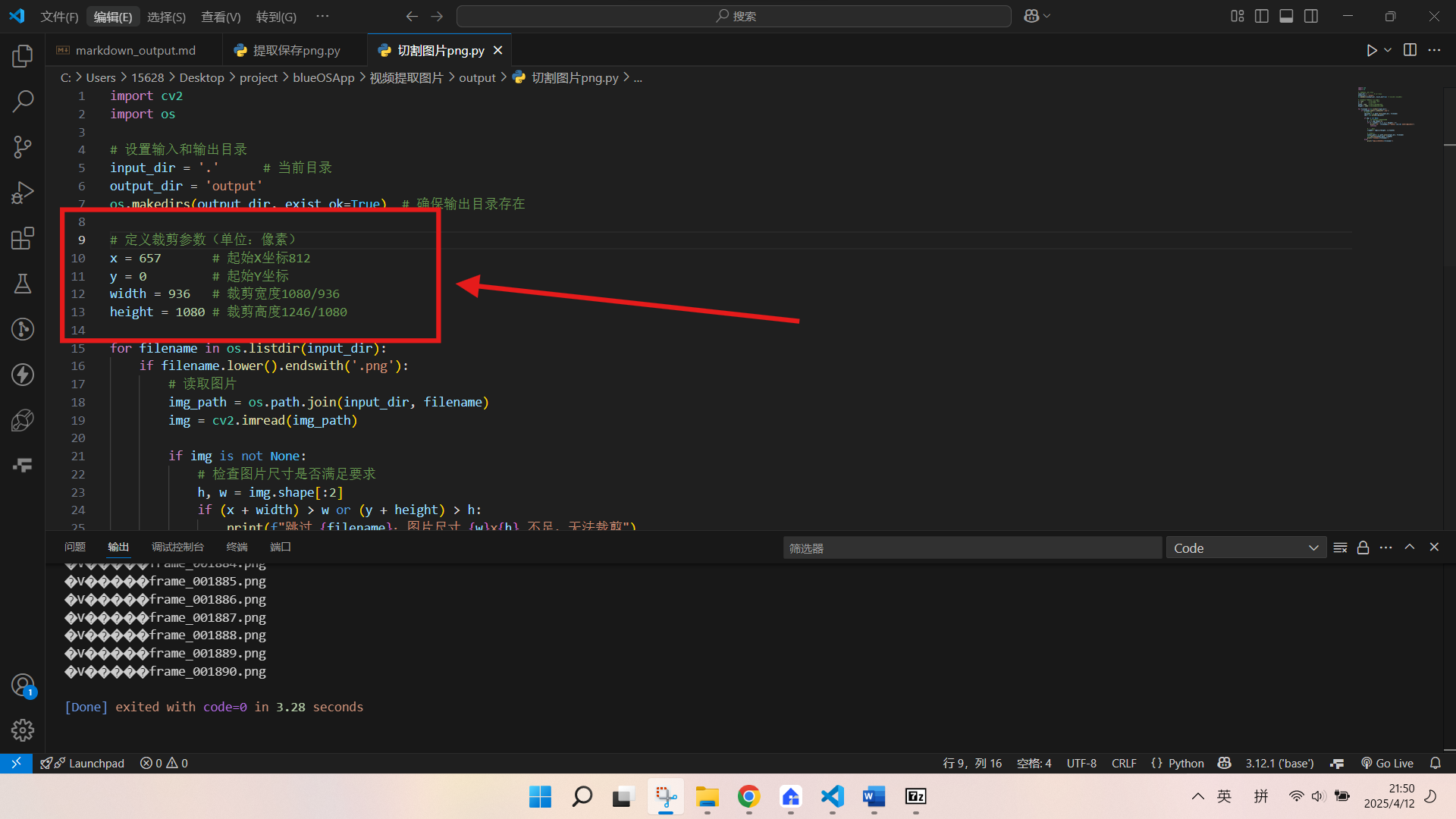
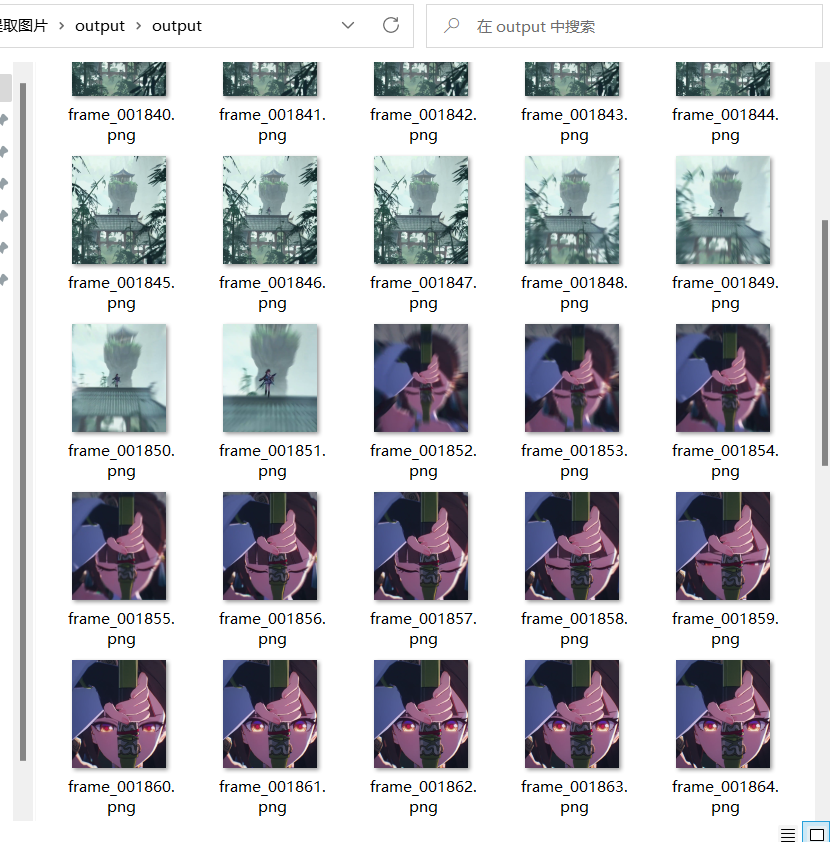
确认完成后,将python代码:切割图片png.py复制到output文件夹内,打开代码,在所选框中填入如下四个数值:以左上角为坐标原点,右方向为x正方向,下方向为y正方向,切割图片起始横坐标a、切割图片起始纵坐标(本文为0)、裁剪宽度x、裁剪长度(本文为1080),运行代码,在output下生成了一个output文件夹,如图11、图12所示:
图11
图12
- 图片分辨率、大小修改
选取图片帧范围,本文选取了frame_001852.png\~frame_001890.png,然后打开网址:resize-images
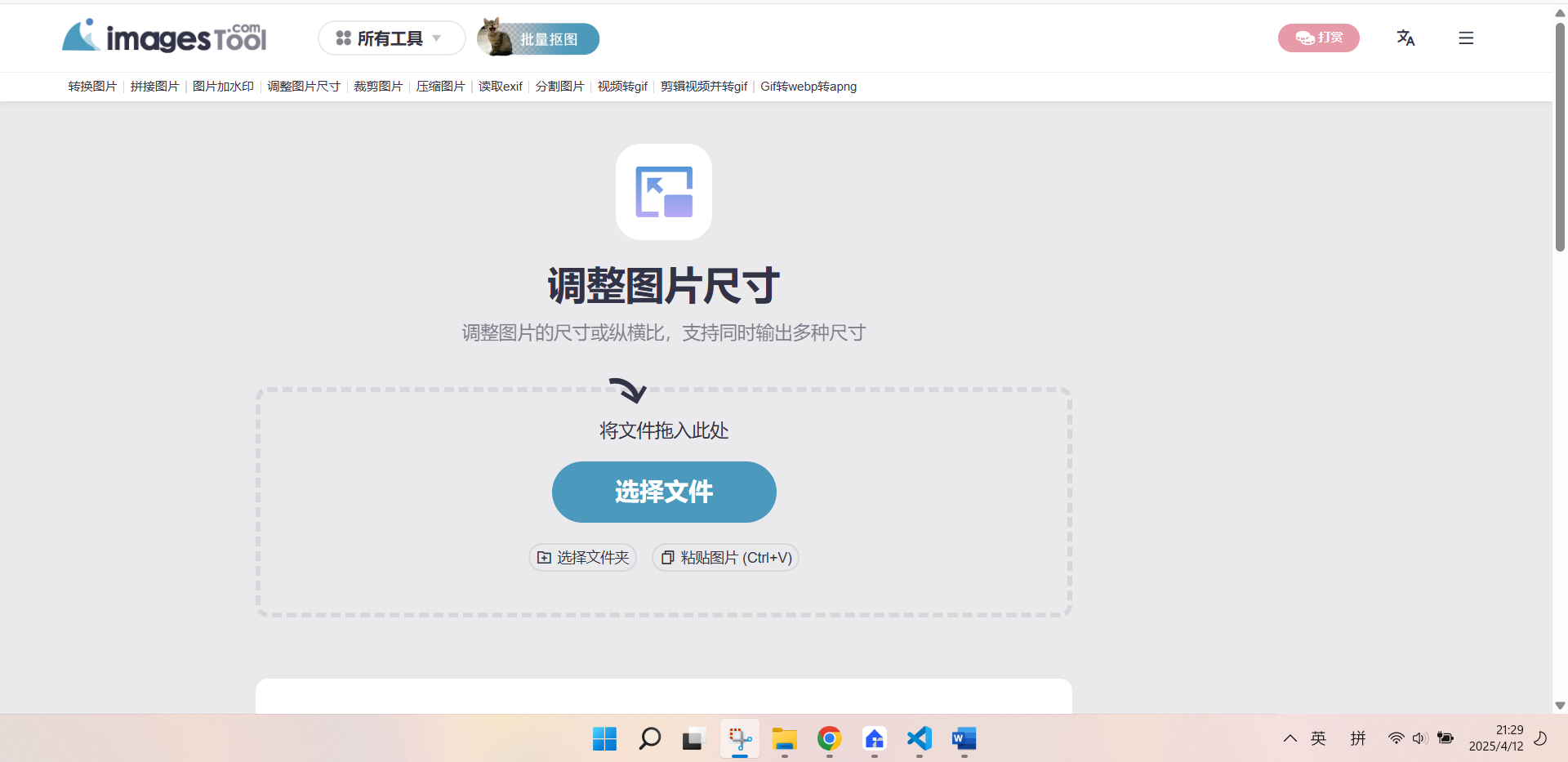
进行图片分辨率修改,如图14所示:Why:由于性能因素以及rpk包限制,建议将图片分辨率设置为与表盘分辨率一致;
图14
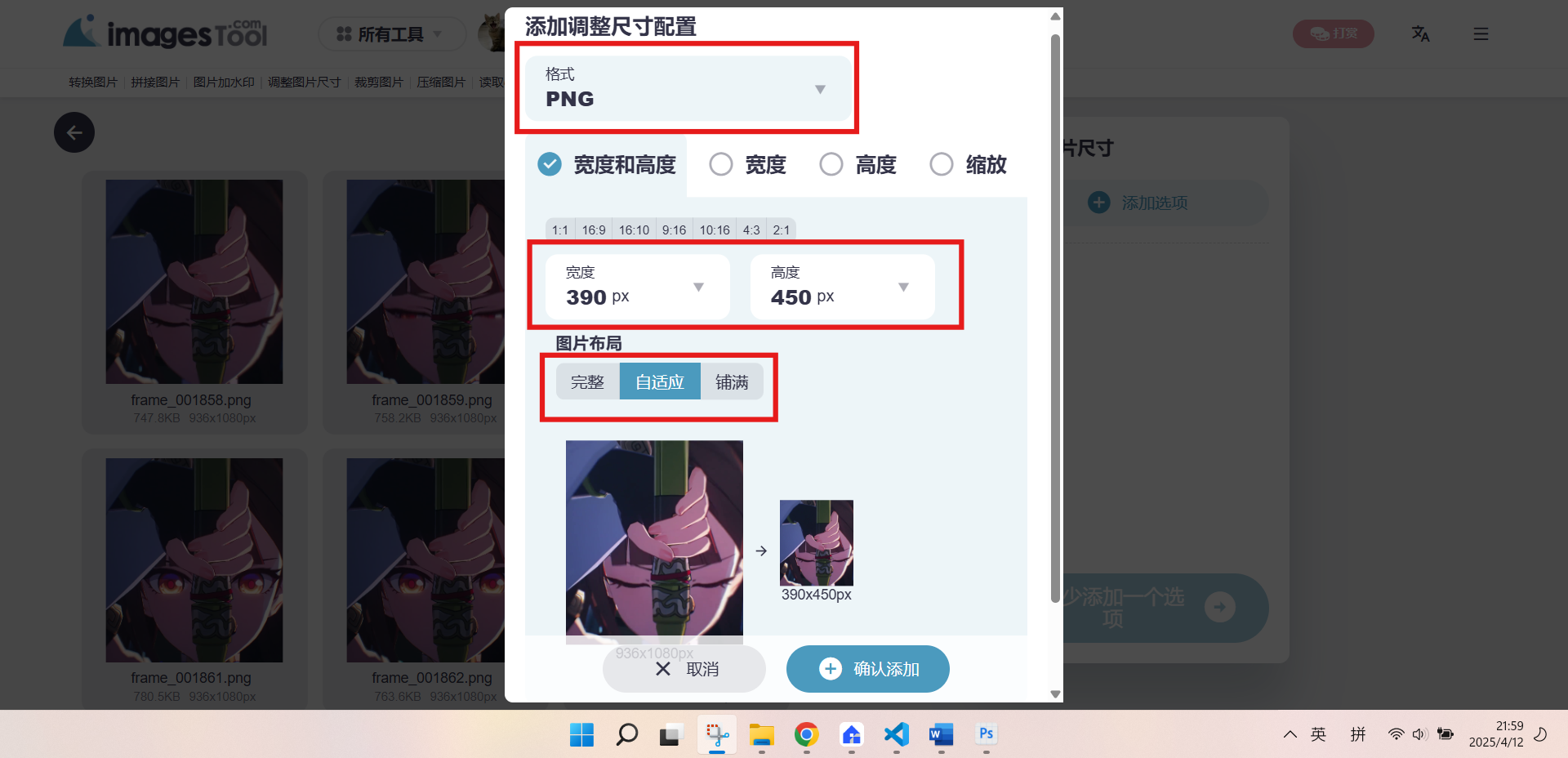
将所选图片拖入后,点击右侧"添加尺寸",按照图15所示,设置格式为png、宽度为390、高度为450、图片布局选择自适应,确认选项后点击开始;
图15
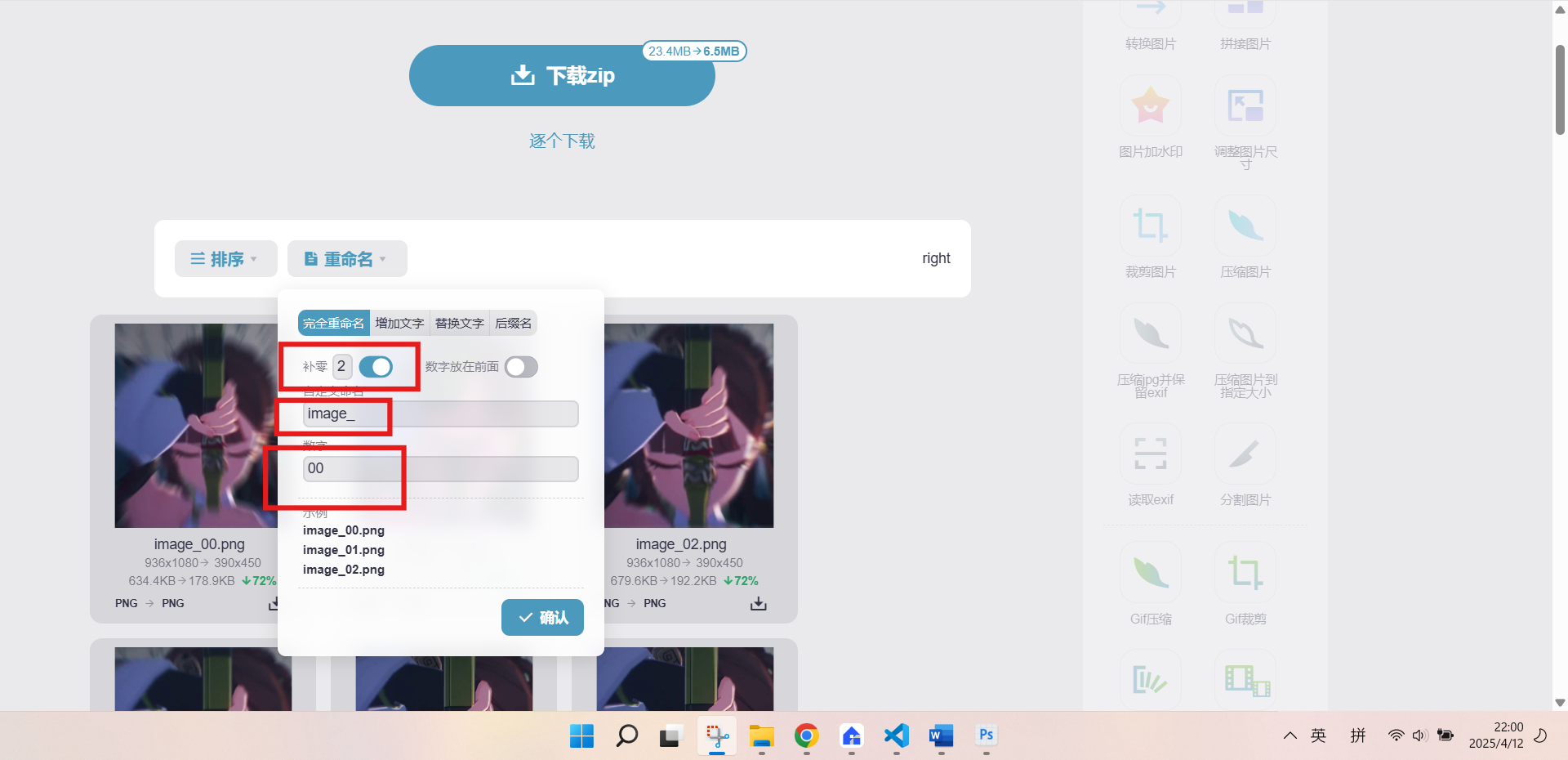
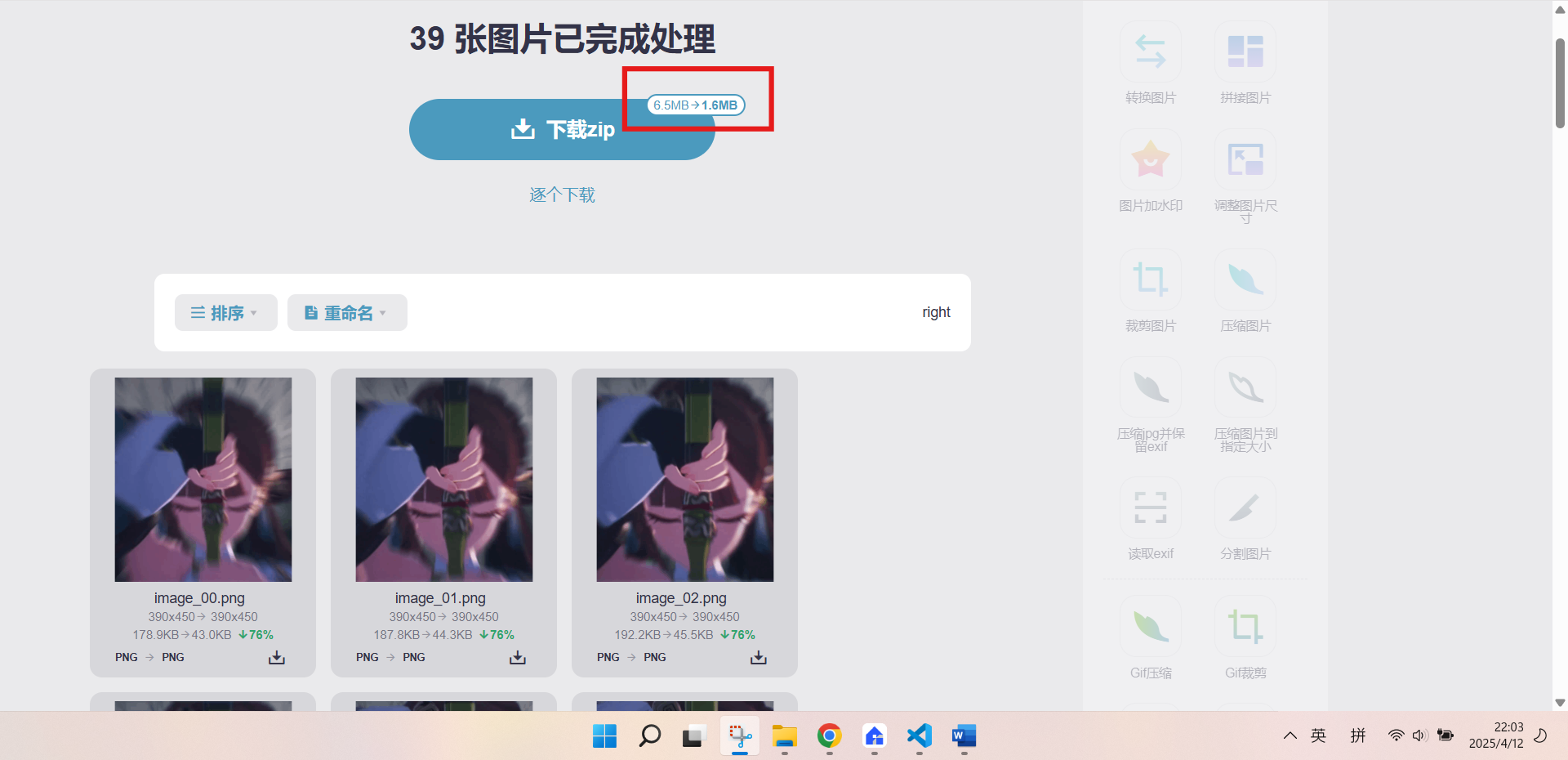
为保证图片命名具有规律性,点击重命名,自定义命名、数字、补零等,如图16所示,确认后点击下载zip将图片包下载下来并解压:
图16
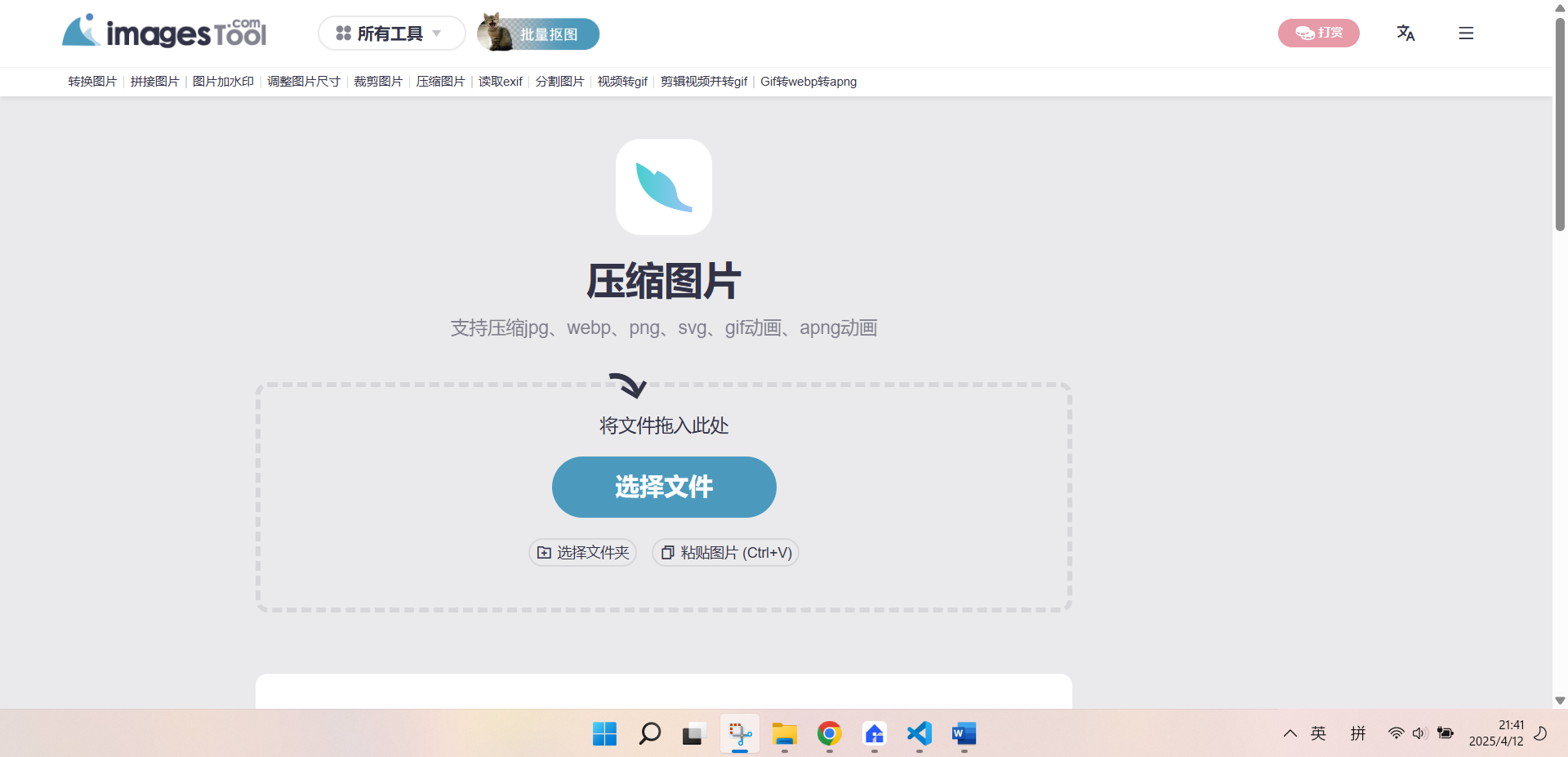
解压之后,点击compress-images进行图片压缩,由此来减少rpk包的大小,如图17所示(我要是能装上原版大小图片的包我还会压缩?)
图17
同样的,将上次重置分辨率的图片全部拖进去,选择无损,点击开始,如果你压缩后包小于2MB,恭喜你,不需要进有损压缩了,如果压缩后包大小仍然大于2MB,点击返回,选择自定义,数值越大图片越糊,选择合适的大小,将图片包控制在2MB左右,如图18所示:
小技巧:如果你某些部分不需要太高分辨率,可以进行分块压缩,需要好的显示的可以使用无损压缩,对于如特效等不需要仔细显示的可以使用数值大一点的自定义压缩。
图18
这样,我们所需要的图像帧资源就得到了
- 编辑表盘代码
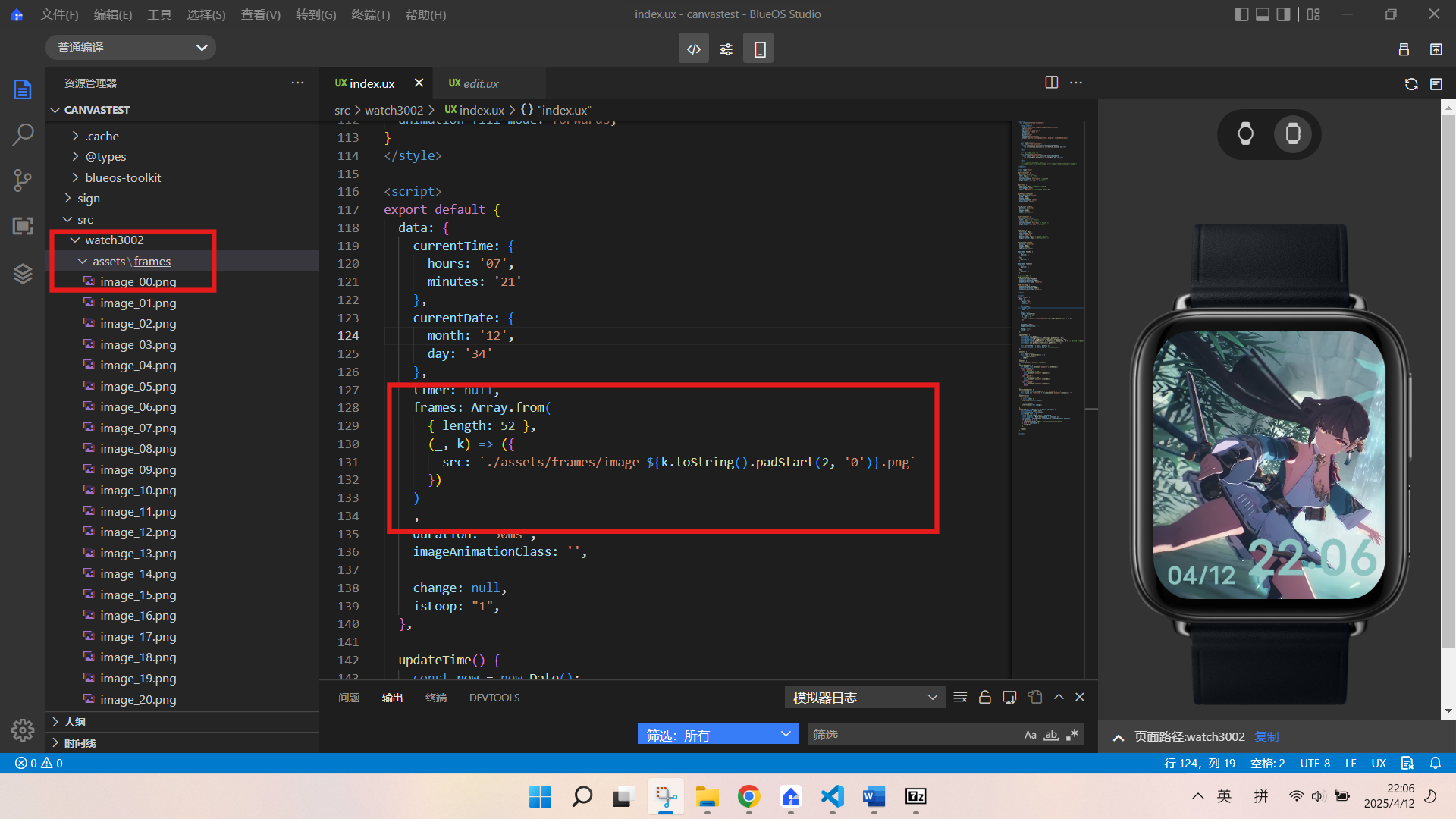
将图像资源放入对应的表盘文件夹中,在data中找到frames项,填写图片个数与图片路径,本文使用的是52张图片,路径规则如图19所示:
Ps:duration项控制着图片帧的播放速率,本文使用的是50ms,即20帧;
图19
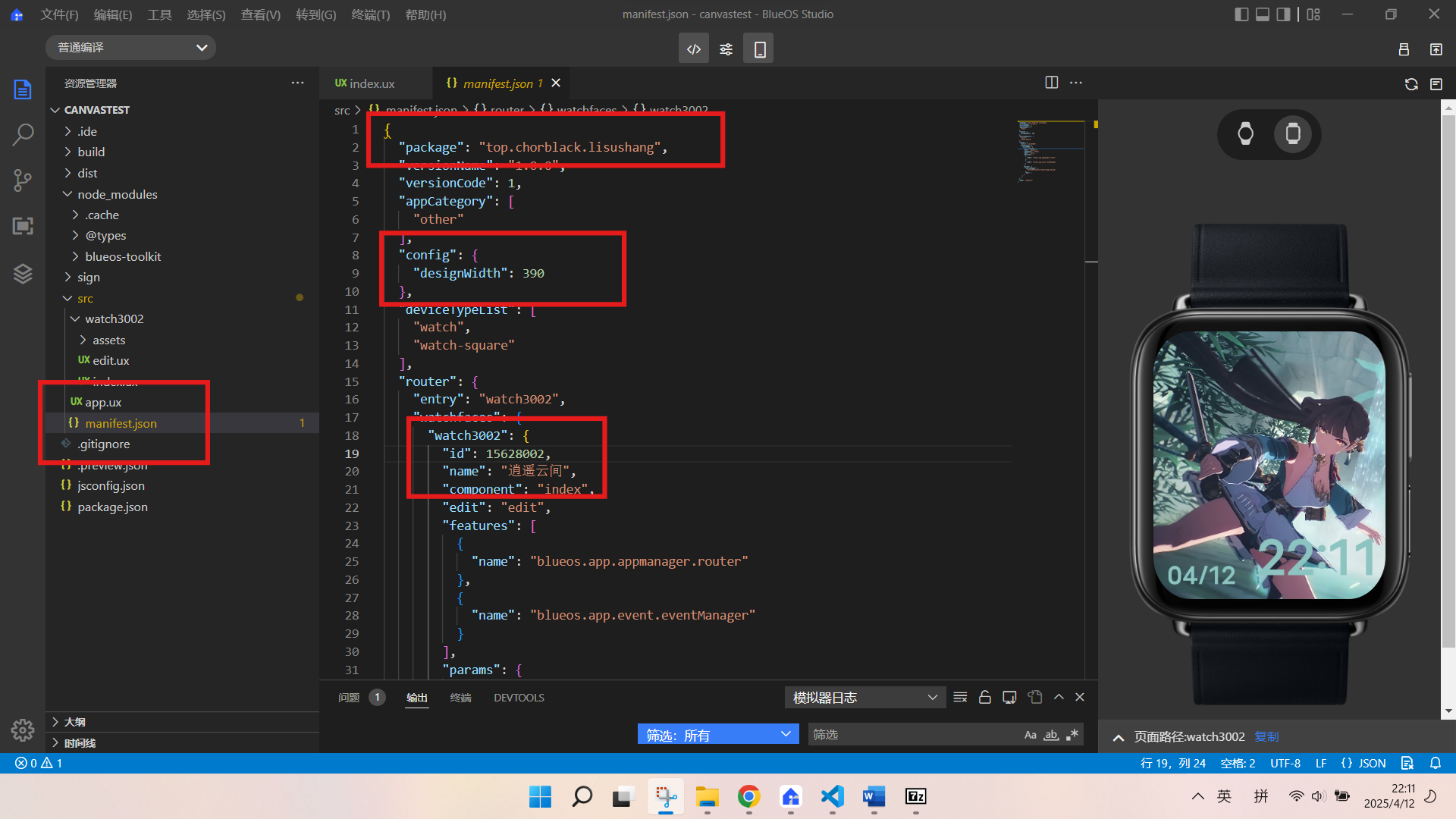
到此,你就可以成功将表盘运行起来了,当然你仍需要进行一些配置来保证安装,更改manifest.json的数据:
- 更改package,即包名,命名格式可以是域名反转或中间;
- 更改屏幕尺寸,watch gt为390,watch 3为466;
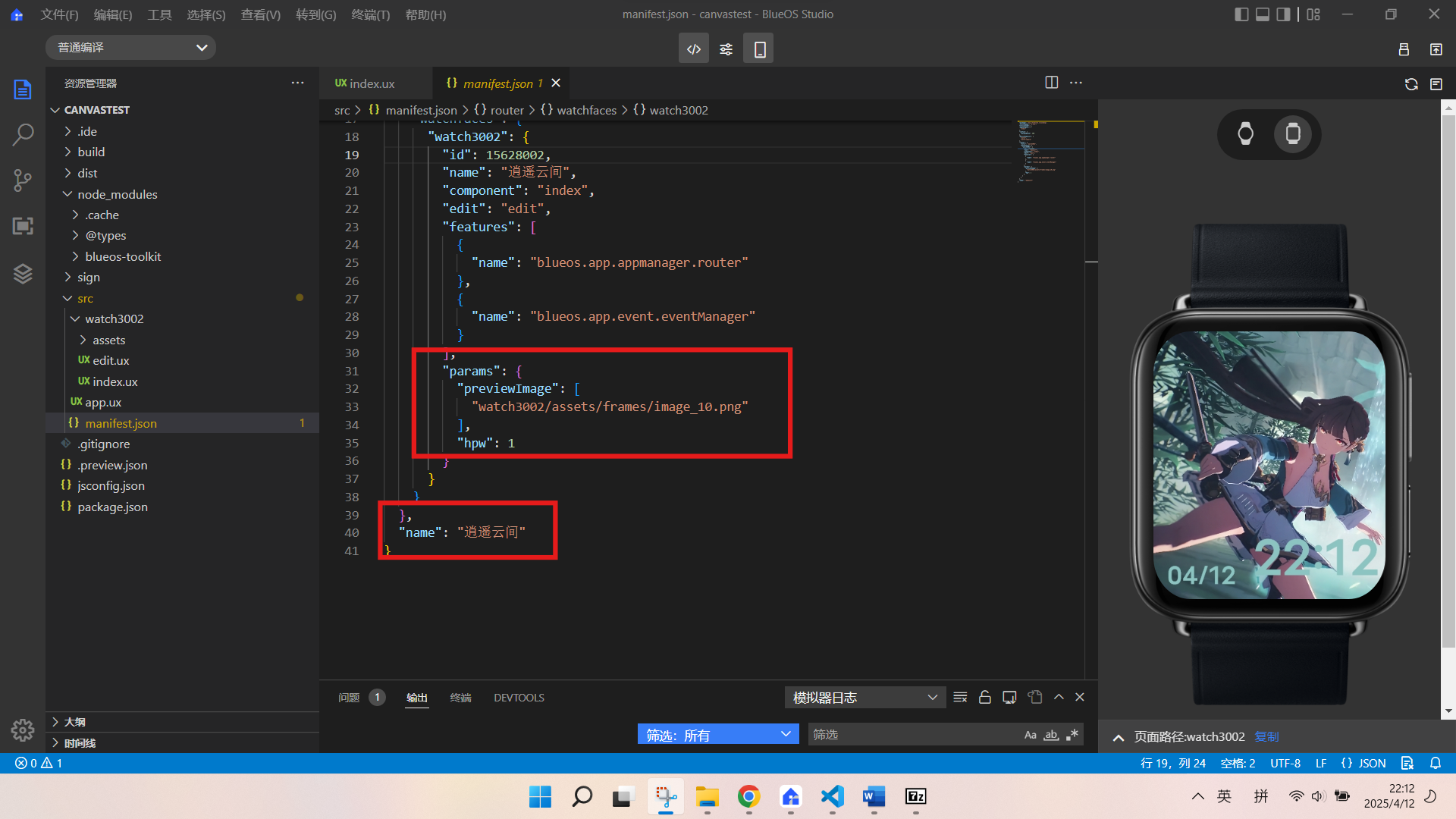
- 更换id和name,id是表盘唯一标识,id相同则无法安装,因此有一个独特的id能保证你安装成功,name则为表盘显得的名称,图21中的name也需更改;
- previewImage为预览图,显示在表盘切换界面;
图20
图21
到此为止,表盘制作成功,其他内容请查看蓝河开发文档:vivo蓝河应用开发
感谢观看,如果觉得有用的话,请投喂我哦~
编写者:澪
编写时间:2025.4.12
QQ:1562818788